
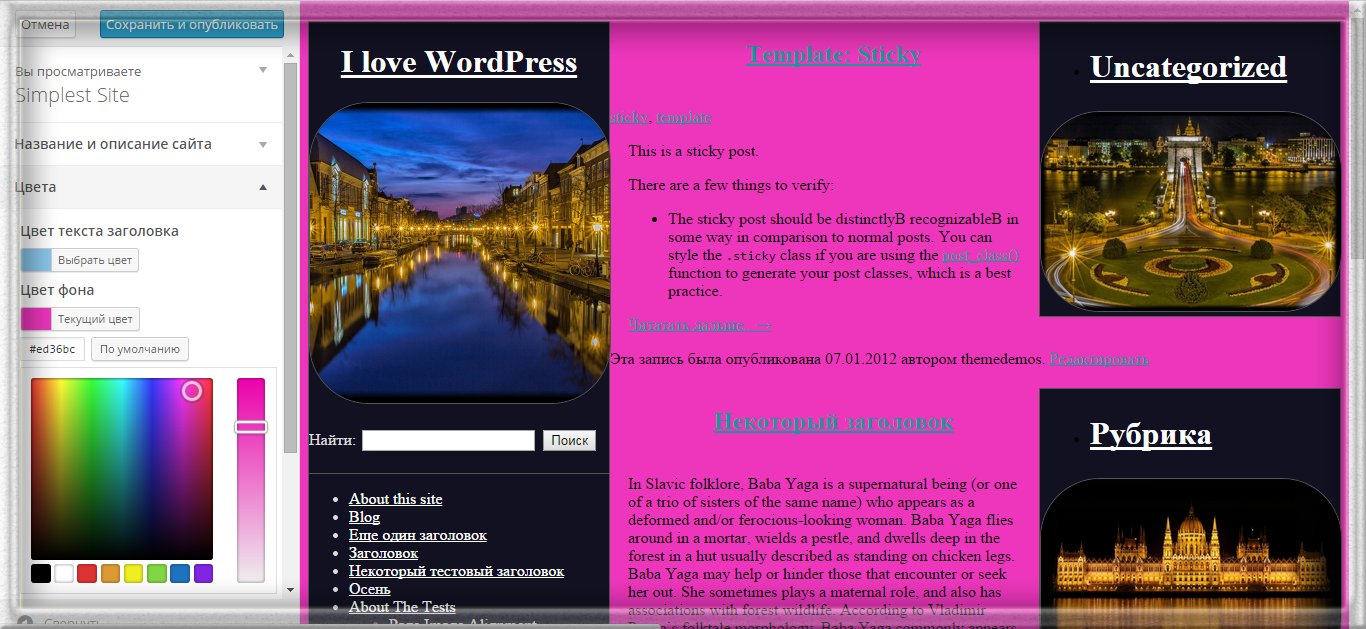
В первой части был создан простой шаблон WordPress из двух файлов, давайте теперь добавим в него баннер, фон и миниатюру для записи.
Для этого в папке с шаблоном создадим файл functions.php. В этом файле будут объявляться все дополнительные функции темы. Пока что он состоит всего из одной функции, в которой объявляются дополнительные параметры:
<?php
/**
* Функции и объявления
*
* @package WordPress
* @subpackage Simplest_Site
* @since Simplest Site 1.0
*/
/**
* @uses add_theme_support() Используется для добавления произвольного фона и миниатюры записи
* @uses set_post_thumbnail_size() Задает размер картинки, прикрепленной к записи
*/
function simplestsite_setup() {
add_theme_support( 'custom-background', array(
'default-color' => '333',
) );
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 300, 9999 );
$args = array(
'default-text-color' => 'fff',
'height' => 300,
'width' => 300,
);
add_theme_support( 'custom-header', $args );
}
add_action( 'after_setup_theme', 'simplestsite_setup' );
Каждая функция, глобальная переменная или класс в этом файле должна начинаться с уникального префикса, тождественного названию темы, тема называется simplestsite и поэтому все функции содержат в названии это слово. Здесь используется очень интересная функция add_action, которая цепляет функцию simplestsite_setup к хуку after_setup_theme, благодаря чему функция сможет выполниться во-время. Действие after_setup_theme объявлено в файле wp-settings.php. Оно объявлено именно в том месте этого файла,…
Читать дальше →